





Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean sit amet dolor vitae nunc sagittis pulvinar. Duis id posuere velit. Morbi nec viverra eros. Ut hendrerit, turpis scelerisque vulputate dignissim, ligula massa laoreet velit, sit amet consequat dui tortor ut nulla. Fusce vulputate eu nisi vel mollis.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean sit amet dolor vitae nunc sagittis pulvinar. Duis id posuere velit. Morbi nec viverra eros. Ut hendrerit, turpis scelerisque vulputate dignissim.
Baseball fan, risk-taker, band member, Mad Men fan and critical graphic designer. Making at the intersection of modernism and purpose to develop visual solutions that inform and persuade. I am 20 years old.
Basketball fan, ninja, record lover, reclaimed wood collector and HTML & CSS lover. Doing at the junction of modernism and intellectual purity to express ideas through design. I prefer clear logic to decoration.
Baseball fan, risk-taker, band member, Mad Men fan and critical graphic designer. Making at the intersection of modernism and purpose to develop visual solutions that inform and persuade. I am 20 years old.
Basketball fan, ninja, record lover, reclaimed wood collector and HTML & CSS lover. Doing at the junction of modernism and intellectual purity to express ideas through design. I prefer clear logic to decoration.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean sit amet dolor vitae nunc sagittis pulvinar. Duis id posuere velit. Morbi nec viverra eros. Ut hendrerit, turpis scelerisque vulputate dignissim, ligula massa laoreet velit, sit amet consequat dui tortor ut nulla. Fusce vulputate eu nisi vel mollis.


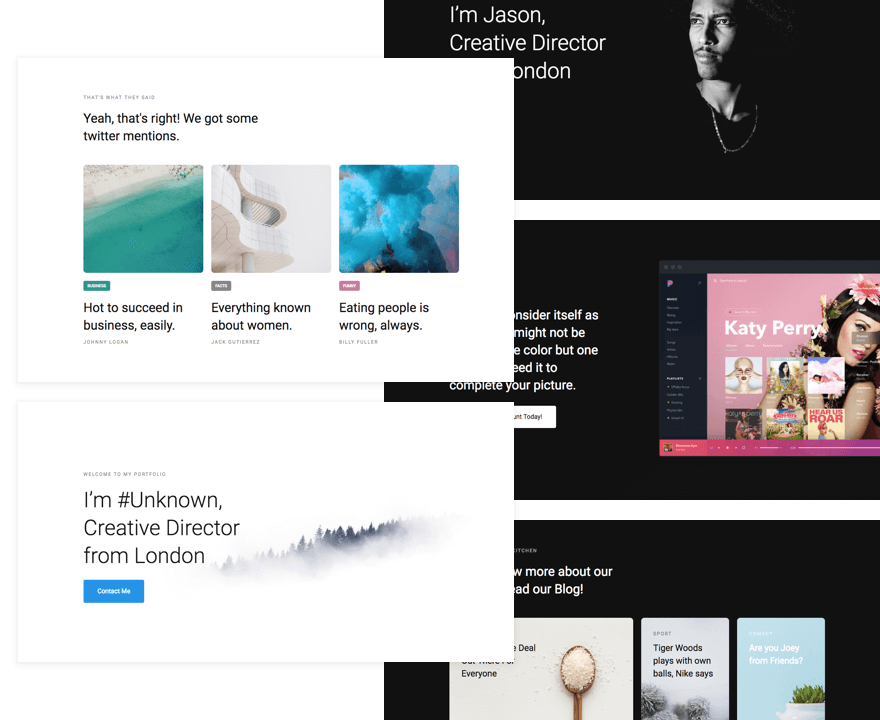
All Cards/Website Sections divided into 10 most popular categories, nicely labeled to be easily copy and pasted from the Webflow symbols panel into your projects.
Button TextClean portfolio for anyone offering their photos, designs or any other projects.
Agency page overview focused on team, process explanation and services.
Landing page for conceptual music app focused on presenting its best features.
All Cards are styled to fit all 4 breakpoints of Webflow Designer.
Simple structure of easy-to-use wraps and columns system to guide your designs.
Each card comes in 2 versions changeable by switching .section to .section-dark class.
Cards 2.0 come with full overview and all possible properties pre-styled for you.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean sit amet dolor vitae nunc sagittis pulvinar. Duis id posuere velit. Morbi nec viverra eros. Ut hendrerit.

Full overview of all major .classes accessible through this styleguide. Edit your fonts, buttons, labels with one click. All wraps and columns included as well!

Still struggling to wrap your head around? I've also prepared a complete walkthrough of files, system and logic behind this UI Kit/Framework.

All cards designs are available for Sketch as well with all assets as a separate canvas to help you easily put your designs and images in place.